iPadメイン端末への道 16日目:平日の流れ(4)
これまでの経緯はこちら。
検討
1日目:端末の役割を考えた
2日目:メイン端末に出来るか
9日目:Keynoteを使って図化してみた
パソコン
3日目:データを整理
4日目:アプリのクラウド化
5日目:iTunesの移行
6日目:デスクトップPCのセットアップ
iPad
7日目:iPadケース
8日目:iPadの基本項目と基本アプリ
10日目:iPadスタンド
iPhone
11日目:iPhone基本アプリ
実用化
12日目:iPad使用感1
13日目:1日の流れ(1)
14日目:1日の流れ(2)
15日目:1日の流れ(3)
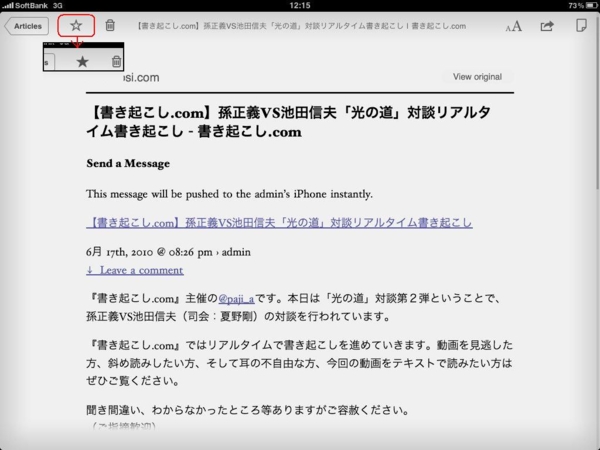
iPadのInstspaperアプリで記事を見ながら、「これは残しておきたい!」と思ったら、画面左上にある☆マークをタップして★にします。

これで、Instapaper上でスターが付いた状態になります。
補足:スターという文化(?)について
私はGmailすら昨年末にやっと使い始めたくらいのレベルです。
最初、このスターというものの利便性がイマイチ分からなかったのですが、最近少し便利さが分かってきました。
そこで、私と同じように「?」と思っている方は、まず細かい事は気にせず、とにかく扱う情報量を「処理しきれない」と思う程増やしてみてください。
すると、スターを使いたくなる状況になっていきます。
処理し切れないと思う程というのが重要だと思います。
さて、Instapaperはこれまで書いてきた通り、iPhoneからストックして、iPadで見る事ができます。
同じように、パソコンからも見る事ができます。
そこで、ここから先はパソコンで処理して行きます。
理由は2つ。
・コピペや編集作業はノート(デスクトップ)PCの方が適している。
(iPadはリーディングやクリエイティブな事に使う方が快適)
・「ストック」→「リーディング」と分けて処理してきたのと同様に、次の「保管・整理」という段階も分ける。
単純には括れませんが、情報の整理整頓などの後処理的な事はノートPCに任せておこうと思います。
さて、朝の時間ではなくなってしまいますが、流れで帰宅後の作業に一旦移ります。
帰宅後、ノートPCでInstapaperのStarredページを開きます。

ここで記事を表示すると、iPhoneやiPadとは違い、元のページが表示されますので、
Evernoteクリッピング機能を使って、Evernoteに保存します。
※Chromeでこの機能を追加する方法については先日の記事をご覧ください。

※ちなみにこの画面上の記事も長いですが必見です。
保存しようとすると、小さなウィンドウが表示されますので、そのまま保存します。
※本来はここで「タグ」や「コメント」など付けるといいと思いますが、私自身がまだEvernoteの「ノート」や「タグ」を使いこなしていないので、ここは省かせていただきます。

保存すると、Evernoteに記事が保管されます。
ここで保管した記事内から不要な部分や画像などを省いたりしていきますが、ここでは割愛させて頂きます。

Evernoteの活用方法については、多くの良記事があるので、私も今後参考に活用していきたいと思います。