Chromeの拡張機能「Smooth Gestures」の便利な使い方
このブログでも何度か紹介させてもらった、Chromeの拡張機能「Smooth Gestures」。

右クリックによるジェスチャーなどによって、Webページで画面を戻したり進めたり、タブを開けます。
凄く便利で、新たにカスタマイズジェスチャーにブックマークレットを簡単に追加する方法にも気づいたので、私のオススメの使い方と一緒にまとめてご紹介したいと思います。
決め事
何でもジェスチャーではなく、私の場合はちょっとした決め事を作りました。
・頻繁に使う操作だけ使う
・細かいジェスチャー(コの字を書くとか)は使わない
・使わないジェスチャーは削除する
・左手のキーボードだけで操作出来るものは登録しない
登録されているジェスチャーが多くなると、誤操作も発生し易くなるので、出来るだけ少なくしています。
ショートカットキーや、Chromeの拡張機能にあるEvernoteクリップなどの方が使い勝手が良さそうなものは、そちらを使用。
例えば[Ctrl(Command)]+[T]で新規タブを開くとか、
[Ctrl(Command)]+[C] or [V]などのコピーペーストなどは、
キーボードに添えてある左手だけで行い、右手はマウスでショートカット、という感じですね。
今使っているジェスチャー
今はほぼこの6つだけ使っていますが、今後更に増やしていくと思います。
左にジェスチャー : ページを戻る
右にジェスチャー : ページを進める
下にジェスチャー : 表示中のページをInstapaper へ送る
上にジェスチャー : 表示中のページをFacebook Share する
右上にジェスチャー : 表示中のページをTweetする
左上にジェスチャー : Gmailの新規メール作成
使わないジェスチャーの削除
Smooth Gesturesのオプション画面から、初期状態で有効になっている、使わないであろうジェスチャーを根こそぎ削除します。
これによって、意図しない操作をせずにすみます。
※削除したジェスチャーは後で元に戻す事が出来るので、気兼ねなく削除しましょう。
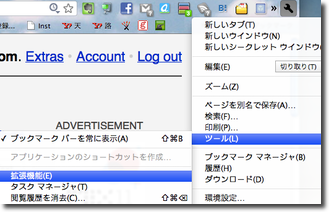
Chromeの右上のアイコンから、[ツール]-[拡張機能]を選択して、

マウスジェスチャーのオプションを表示します。

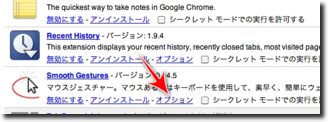
オプション画面が表示されたら、使わないジェスチャーで「☓」をクリックして削除していきます。

カスタマイズジェスチャーの登録
ここでは4つのジェスチャーを登録。
まずFacebookShare、Instapaper、Tweetボタンを一度ブックマークレットとしてブックマークバーに登録、そこからカスタマイズジェスチャーとして登録していきます。
ブックマークレットの登録
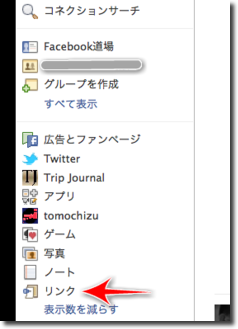
Facebook Share
Facebook Share ブックマークレットは、以前の記事で紹介していますが、Facebookページの左側にある[リンク]をクリックするとありますので、それをブックマークバーへドラッグします。
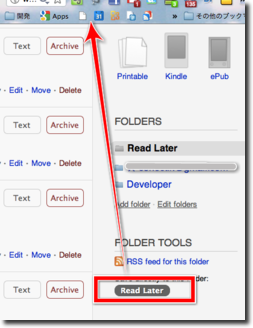
Instapaper
Instapaperのブックマークレットは、マイページの右側にあります。
これも同じくブックマークバーにドラッグしてブックマークします。
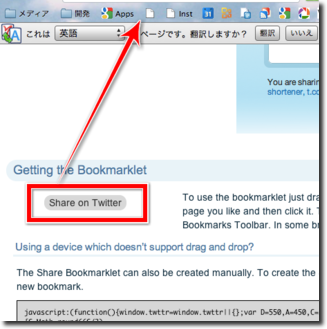
Share on Tweet
Tweet用のブックマークレットは、こちらのページにありますので、それをブックマークバーへドラッグして登録します。
ジェスチャーの登録
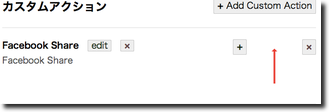
ジェスチャーの登録の準備が整ったので、MouseGesturesのオプション画面の下部にあるカスタムアクションで、[Add Custom Action]をクリックします。

ジェスチャー名を入力します。
ここでは「Facebook Share」と入力します。

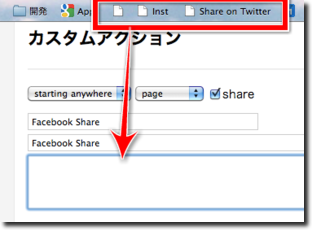
入力したら、先ほど登録したFacebook Shareブックマークレットを、下部の欄にドラッグします。

すると、ブックマークレットの中身が貼り付くので、[Save]をクリック。

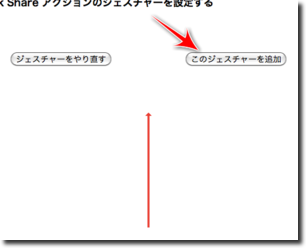
続いてはこの動作に対するジェスチャーを登録します。
右側の[+]をクリックして、

上矢印が表示されたら、[このジェスチャーを追加]をクリックすれば、

これと同じ事を繰り返して、「Instapaper」「Share on Tweet」を登録します。
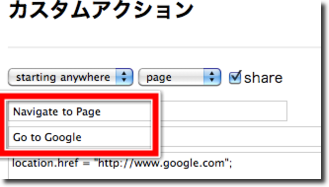
もう一つのGmailの新規作成ですが、こちらはページURLを表示するだけなので、ブックマークレットからの登録ではなく、直接入力してしまいましょう。
location.href = "https://mail.google.com/mail/#compose";
これで4つのカスタマイズジェスチャーが登録されました。

他にも特定のページを開いたり、ページのソースコードを表示させたり、色々と出来ます。
自分の用途に合わせて、使ってみてください。